CLI and Tooling
Initializing a Project
shell
# TypeScript
# Switch into directory
npm init .
tsc --init .
# Modify tsconfig.json and package.json as necessary
# Use templates
npx create vite .shell
# .NET
# List the types of projects
dotnet new list
# Create a project using a template
dotnet new webapi
dotnet new consoleBuilding a Project
shell
# TypeScript
# Assuming a script for "build" in package.json
npm run buildshell
# .NET
dotnet buildHot Reload
shell
# TypeScript
# Assuming the project has been configured with a watcher in package.json
# Assuming the tsconfig.json has watchOptions set up.
npm run build:watchshell
# .NET
dotnet watch
# To avoid manually confirming "rude edits"
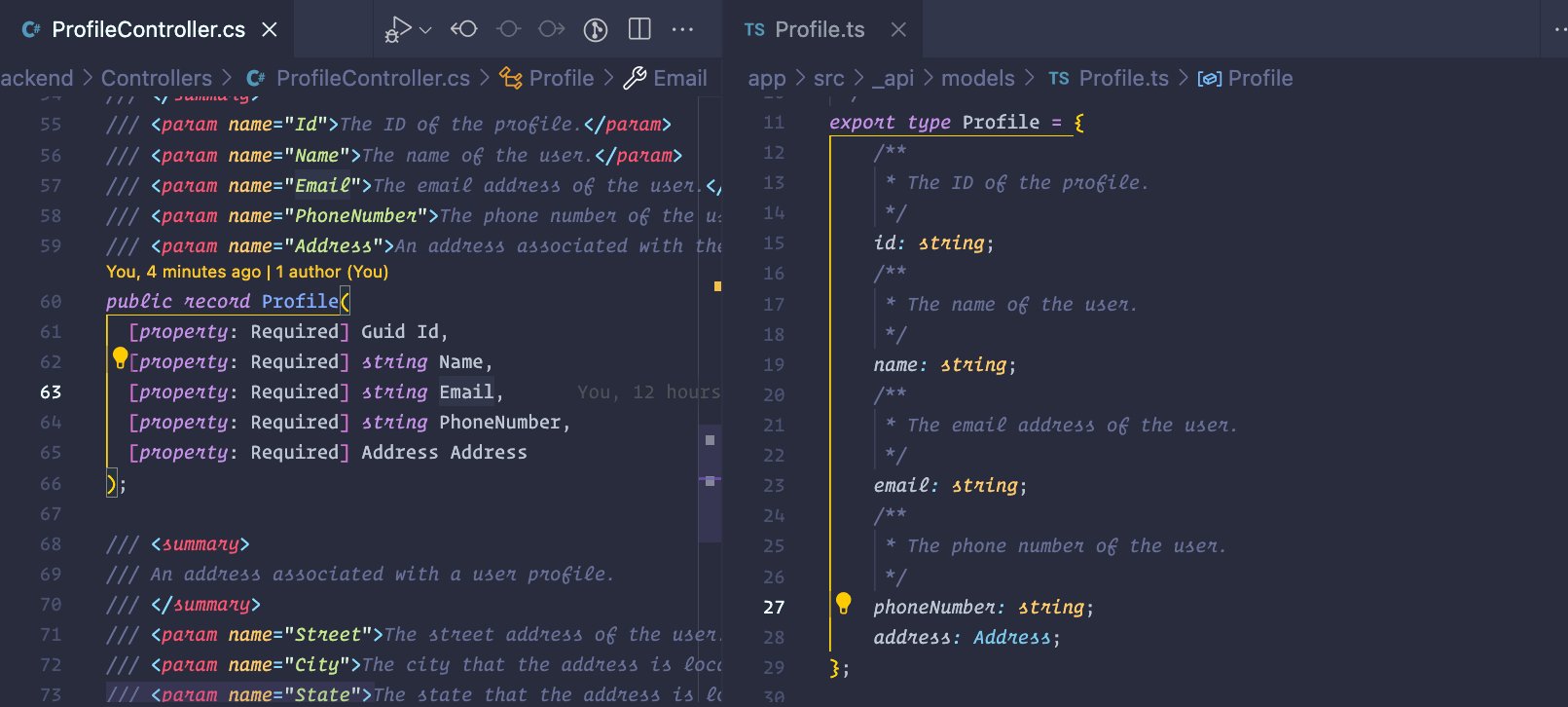
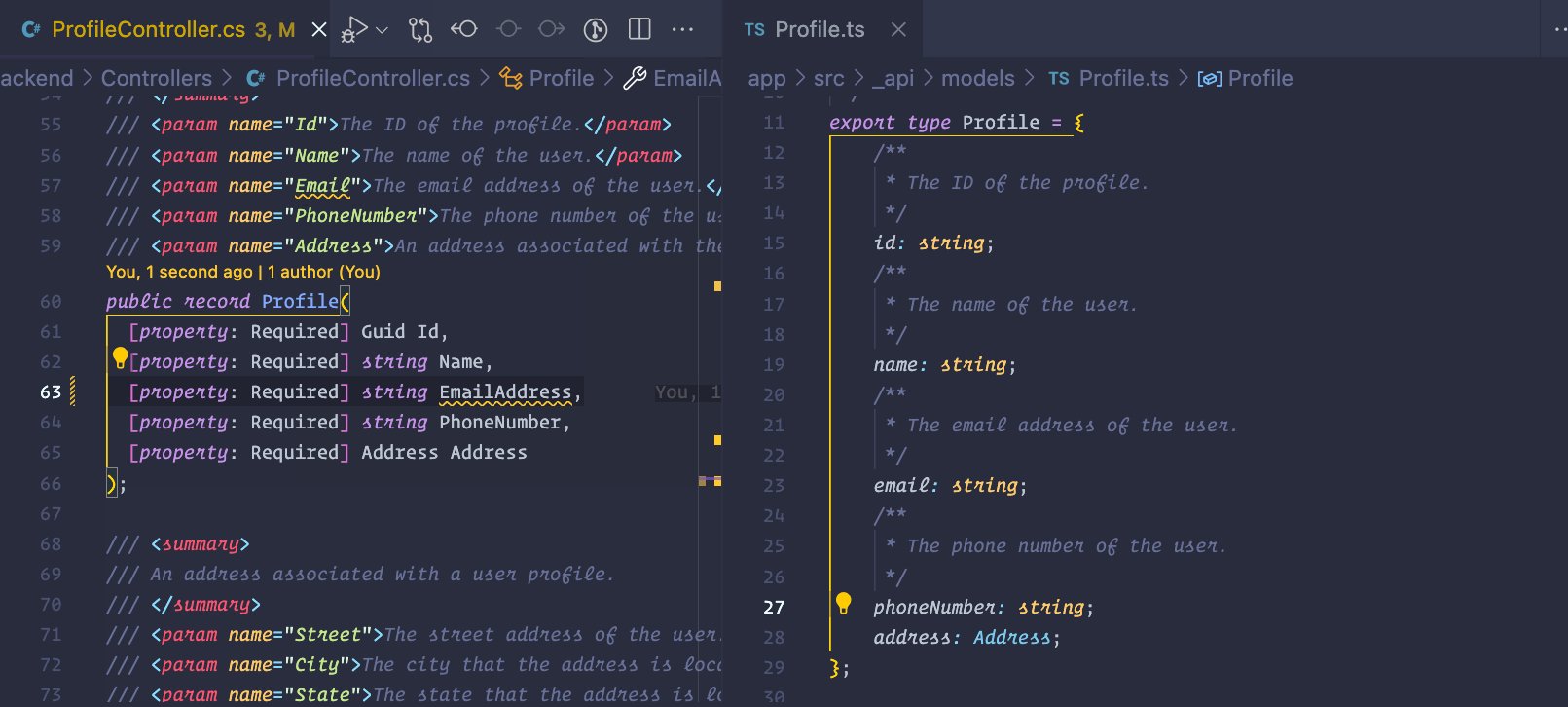
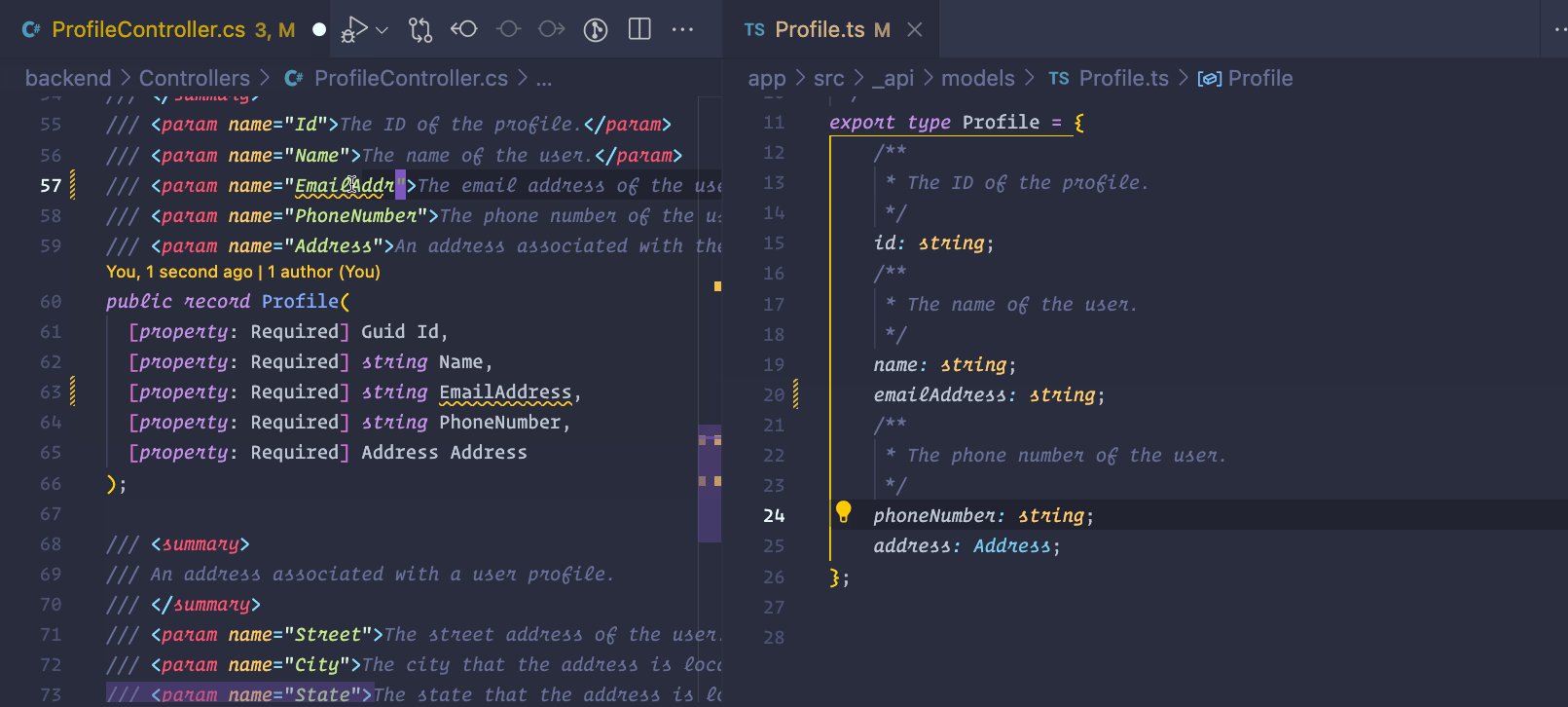
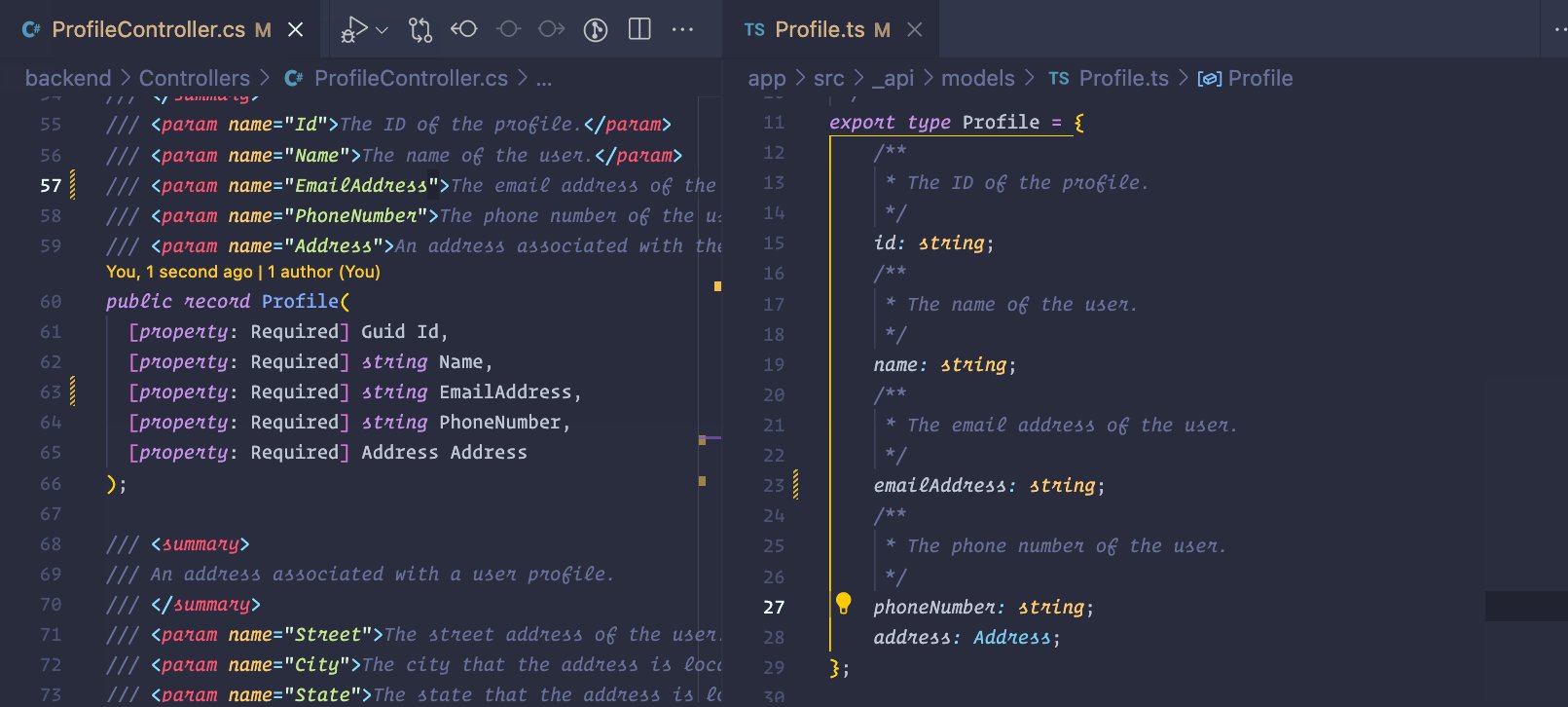
dotnet watch --non-interactiveCheck it out in action here as we generate OpenAPI bindings on save:

Learn more about build-watch:
Adding Packages
shell
# TypeScript
# Local package is set up via package manager and config files.
# Remote package
yarn add some-package
yarn add -D some-package
npm install some-package
npm install --save-dev some-packageshell
# .NET
# Local package
dotnet add reference ../other-project/my-other-project.csproj
# Remote package
dotnet add package SomeRemotePackageGenerally, workspace management for local package references requires configuration based on the package manager selected